Инструменты разработчика
Инструменты разработчика предназначены для разработки и отладки локальных и удаленных страниц. Они позволяют просматривать страницы, используя объектную модель документов, и выделять на них элементы. С их помощью можно пошагово выполнять код JavaScript и быстро просматривать изменения в стилях CSS, а также отлаживать созданные приложения и анализировать, как они влияют на сетевые ресурсы. Инструменты разработчика позволяют осуществлять удаленную отладку страниц в том виде, в каком их увидят пользователи на мобильном телефоне или на экране компьютера.
Полный список инструментов разработчика слишком длинный, и рассказать здесь о каждом из них не представляется возможным. Для получения дополнительных сведений обратитесь к руководству пользователя по инструментам разработчика.
Чтобы открыть инструменты разработчика, пользователям Mac нужно выбрать View (Вид) > Show Developer Menu (Показать меню разработчика) . На панели меню появится новое подменю Developer (Разработчик) . Для работы с инструментами выберите Developer (Разработчик) > Developer Tools (Инструменты разработчика) .
Чтобы открыть инструменты разработчика, пользователям Windows и Linux нужно перейти в меню O > Developer (Разработчик) > Developer Tools (Инструменты разработчика).
Чтобы закрыть инструменты разработчика, нажмите кнопку X в верхнем правом углу окна инструментов.
Действительно ли полезно устанавливать Java на Mac?
Java — это язык программирования, который использовался многими пользователями на протяжении многих лет работы. Он ориентирован на создание приложений и процессов на самых разных устройствах. А на Mac это также реализовано во множестве инструментов, особенно в Safari.
Как мы уже говорили, Java до сих пор используется для многих типов приложений и веб-страниц. Хотя постепенно он исчезает, уступая место другим гораздо более современным и обновленным инструментам, таким как HTML. Точно так же все еще есть много веб-страниц, которые все еще отказываются обновляться, чтобы освободить место для этого перехода в пользу технологической эволюции. На этих веб-сайтах Java используется, чтобы иметь возможность запускать небольшие приложения, которые могут быть упражнениями на образовательных страницах и даже в других областях, где требуется полное взаимодействие с этими страницами.
Он установлен для всех браузеров, установленных на Mac, но при его индивидуальной активации всегда могут возникнуть проблемы. Как мы уже отмечали ранее, постепенно мы выбираем другие системы.
Command-Line API
You can inspect HTML nodes and JavaScript objects in more detail by using the console commands listed in Table 5-1. Type the command-line APIs interactively within the console.
If your scripts share the same function name as a Command-Line API function, the function in your scripts takes precedence.
|
Command |
Description |
|---|---|
|
selector |
Shorthand for . |
|
selector |
Shorthand for . |
|
xpath |
Returns an array of elements that match the given XPath expression. |
|
Represents the currently selected node in the content browser. |
|
|
1..4 |
Represents the last, second to last, third to last, and fourth to last selected node in the content browser, respectively. |
|
Returns the value of the last evaluated expression. |
|
|
object |
Prints all the properties of the object. |
|
object |
Prints all the properties of the object. If the object is a node, prints the node and all child nodes. |
|
object |
Prints an array of the names of the object’s own properties. |
|
object |
Prints an array of the values of the object’s own properties. |
|
Starts the JavaScript profiler. The optional argument contains the string to be printed in the header of the profile report. See . |
|
|
Stops the JavaScript profiler and prints its report. See . |
|
|
object |
Prints an object containing the object’s attached event listeners. |
|
object |
Starts logging all events dispatched to the given object. The optional argument defines specific events or event types to log, such as “click”. |
|
object |
Stops logging for all events dispatched to the given object. The optional argument defines specific events or event types to stop logging, such as “click”. |
|
object |
Inspects the given object; this is the same as clicking the Inspect button. |
|
object |
Copies the given object to the clipboard. |
|
Clears the console. |
The functions listed in Table 5-1 are regular JavaScript functions that are part of the Web Inspector environment. That means you can use them as you would any JavaScript function. For example, you can assign a chain of Console API commands to a variable to create a useful shorthand. Listing 5-1 shows how you can quickly see all event types attached to the selected node.
Listing 5-1 Find the events attached to this element
var evs = function () {
|
return keys(getEventListeners($0)); |
}; |
After defining this function, inspect the magnifying glass in the top-right corner of this webpage, and type in the console. An array containing the string “click” is returned, because there is a click event listener attached to that element.
Исследование
Исследовать и изменить HTML и CSS на странице.
Навигация по DOM при помощи «хлебных крошек»
Во время исследования узлов в DOM-дереве, список «хлебных крошек», представляющий путь узлов DOM, отображается в инструментах разработчика.
В Chrome и Opera этот список отображается внизу DOM-инспектора.
![]()
В Firebug, Firefox и Safari список отображается вверху DOM-инспектора.
![]()
Можно перемещаться по «хлебных крошкам» либо сразу же, нажав на один из элементов, либо используя клавиши со стрелкой. Нажатие клавиши «стрелка влево» переместит фокус к родительскому элементу, а клавиша с правой стрелкой к первому дочернему элементу. Можно перемещаться к следующему или предыдущему дочернему элементу путём нажатия клавиш с верхней и нижней стрелкой. Если дочерних элементов больше нет, верхняя и нижняя стрелки переместят фокус назад на один уровень вверх в DOM-дереве.
В Firefox можно нажать правой кнопкой мыши на «хлебные крошки» и увидеть список всех сестринских узлов, который позволит вам быстро переместиться к нужному.
В Safari есть возможность нажать левой кнопкой мыши на «хлебные крошки», чтобы увидеть список всех сестринских узлов.
Поиск для узлов DOM
В Firefox есть возможность найти конкретный DOM-узел в любом месте документа через панель «Инспектор». Эта функция доступна в правой части DOM-навигации «хлебных крошек» и скрыта в маленьком поле поиска.
При фокусе поле поиска увеличивается.
При вводе селектора, которому соответствует какой-либо элемент, этот элемент автоматически подсветится в DOM-дереве.
В Chrome и Opera можно нажать Ctrl-F, чтобы открыть диалог поиска. CSS-селекторы работают ожидаемым образом.
![]()
Исследование шрифтов
Firefox поставляется со встроенным инспектором шрифтов, позволяющим видеть шрифты, которые используются в элементе, исследуемом вами в настоящий момент.
![]()
Вы можете изменить текст «Abc» (по умолчанию), чтобы попробовать шрифт с каким угодно текстом. Внизу списка шрифтов есть кнопка для отображения всех шрифтов на странице, что позволяет легко увидеть, какие именно шрифты используются на странице.
Firebug предоставляет всплывающую подсказку для любого объявления шрифта, который встречается в CSS.
![]()
Просмотр вашего сайта в качестве адаптивного
В эпоху адаптивного дизайна важно видеть, как ваш сайт будет выглядеть на устройствах любого размера. Хотя мы можем изменять размеры окна браузера, существуют также и дополнительные инструменты, доступные в инструментах разработчика
В панели «Настройки» инструментов разработчика Chrome (появляющаяся по нажатию иконки с шестеренкой в нижнем правом углу инструментов) под «Overrides» вы найдёте «Метрики устройства», позволяющие указывать ширину и высоту вместе с значением масштаба шрифта. Также можно прикрепить инструменты разработчика к правому краю страницы и изменять их размер на ту величину, на которой вы хотите тестировать.
В инструментах разработчика Opera можно изменять ширину и высоту, используя меню «Метрики устройства» под вкладкой «Overrides» в «Настройки»
Инструменты разработчика Firefox включают инструмент проверки вашего сайта для любого размера. Инструмент «Режим адаптивного дизайна» находится справа вверху «шапки» инструментов разработчика. Этот инструмент предоставляет множество предустановленных размеров и опцию для удовлетворения ваших потребностей. В Firefox также есть опция поворота ориентации устройств, так что вы можете тестировать как альбомный, так и портретный режим.
Просмотр вашего сайта в 3D
Инструменты разработчика Firefox позволяют просматривать сайт в 3D, исследуя, например, какие элементы принадлежат каким родительским элементам, и предоставляет удобное визуальное представление вложенности элементов. Чтобы получить доступ к этому инструменту, нажмите на иконку «Кубик» в правом верхнем углу инструментов разработчика.
Настроить интеллектуальный поиск Safari
Safari позволяет искать что угодно, используя адресную строку или поле интеллектуального поиска. По умолчанию он использует Google для создания результатов поиска.
Чтобы изменить это, перейдите в панель настроек браузера и переключитесь в раздел поиска. Затем используйте раскрывающееся меню рядом с поисковой системой, чтобы выбрать между Yahoo, Bing и DuckDuckGo.
Поскольку поле интеллектуального поиска заполнено предложениями поисковых систем, собственными предложениями Safari, избранным и популярными, не забудьте снять флажки рядом с соответствующими параметрами рядом с полем интеллектуального поиска, чтобы уменьшить беспорядок.
Еще кое-что; переключитесь в раздел «Дополнительно» и установите флажок «Показать полный адрес веб-сайта», чтобы Safari отображал полные URL-адреса веб-сайтов в адресной строке.
Какие вкладки есть в консоли и за что они отвечают
Консоль каждого браузера содержит практически идентичные вкладки с одним и тем же функционалом, поэтому рассмотрим каждый из блоков на примере веб-обозревателя Google Chrome.
Перед тем как перейти к разбору каждой вкладки, давайте рассмотрим основное элементы, которые могут быть полезны при работе с консолью. Первый – это включение адаптивного режима. Для этого необходимо открыть консоль и в верхнем левом углу нажать на кнопку в виде телефона/планшета.
![]()
В результате левая часть окна будет немного изменена: добавятся кнопки для выбора разрешения под нужный девайс. Например, выберем устройство iPhone X, и сайт сразу же будет выглядеть так, как он выглядел бы на телефоне.
![]()
Если выбрать опцию «Responsive», то слева от страницы отобразится дополнительная линия, которую мы можем тянуть влево или вправо – с помощью нее можно подобрать необходимое разрешение страницы. Также настроить разрешение мы можем и в верхней части окна.
![]()
И еще одна опция, которая может быть полезна – изменение расположения консольной панели. Чтобы ей воспользоваться, необходимо в верхней правой части нажать на кнопку в виде троеточия и в строке «Dock side» изменить ориентацию. Доступные положения: справа, слева, снизу, в отдельном окне.
![]()
На этом стандартный набор функций консольной панели заканчивается. Давайте посмотрим, какие в ней есть вкладки и за что они отвечают.
Elements
![]()
Основной компонент для верстальщиков. Он включает в себя всю информацию об открытой HTML-странице. Здесь мы можем не только посмотреть текущие теги и атрибуты, но и изменить их – в таком случае произойдет автоматическое изменение дизайна на странице. Если ее обновить, все вернется на свои места. Также открыт доступ к просмотру CSS и прочих элементов – для этого в правой части раздела идут вкладки Styles, Computed, Layout, Event Listeners, DOM Breakpoints, Properties и Accessibility.
Console
![]()
Еще одна важнейшая вкладка для верстальщиков – это Console. В ней мы можем узнать информацию о текущих ошибках на сайте, посмотреть исполняемый JavaScript-код, если он выведен в консоль с помощью метода console.log, и многое другое.
Если вам нужно очистить информацию, выведенную в консоль, то сделать это легко. Достаточно в верхнем левом углу нажать на кнопку в виде знака запрета.
![]()
Также в данной консоли мы можем посмотреть информацию об ошибках плагина, воспользоваться поиском по слову или фразе, а также установить различные фильтры на отображаемую информацию.
Sources
![]()
Данный раздел открывает доступ ко всей иерархии сайта: здесь мы можем посмотреть, какие используются картинки, CSS-файлы, шрифты и прочее.
Сама вкладка, как видите, разделена на 3 части. В первой содержится дерево иерархии файлов, относящихся к сайту. Вторая предназначена для просмотра содержимого этих файлов и выполнения их отладки. Для ее запуска необходимо воспользоваться последним окном.
Network
![]()
Из названия уже понятно, что данный раздел предназначен для отслеживания сетевого трафика. Его основная функция – запись сетевого журнала. Можно выявить время загрузки и обработки различных файлов, чтобы впоследствии оптимизировать страницу.
Performance
![]()
Панель отображает таймлайн использования сети, выполнения JavaScript-кода и загрузки памяти. После первоначального построения графиков будут доступны подробные данные о выполнении кода и всем жизненном цикле страницы.
Memory
![]()
В этой вкладке можно отслеживать использование памяти веб-приложением или страницей. Мы можем узнать, где тратится много ресурсов – эту информацию в последующем можно использовать для оптимизации кода.
Application
![]()
Данный раздел позволяет инспектировать и очищать все загруженные ресурсы. Мы можем взаимодействовать с HTML5 Database, Local Storage, Cookies, AppCache и другими элементами.
Основная особенность опции – чистка куки. Если вам необходимо выполнить эту процедуру, то просто откройте в левой части раздел «Cookies» и нажмите справа на значок запрета. Куки для выбранной ссылки будут очищены.
Security
![]()
Раздел Security отображает информацию о безопасном протоколе. Если его нет, то будет сообщено, что данная страница является небезопасной. Кроме того, можно получить еще некоторые сведения о:
- проверке сертификата – подтвердил ли сайт свою подлинность TLS;
- tls-соединении – использует ли сайт современные безопасные протоколы;
- безопасности второстепенных источников.
Lighthouse
![]()
Последний раздел представляет собой инструмент аудита с открытым исходным кодом. Благодаря ему разработчики могут повысить производительность и доступность своих веб-сайтов.
Использование инструментов разработчика Safari
Подобно тому, как Google подходит к созданию полноэкранных снимков экрана в Chrome, похоже, что Apple также скрыла свой инструмент для создания снимков экрана всей страницы для Safari за своими инструментами разработчика.
- Открыть Safari
- Перейдите на сайт, который хотите запечатлеть.
- Нажмите «Разработка»> «Показать веб-инспектор».
- Во вновь открывшемся окне щелкните правой кнопкой мыши самую первую строку с надписью «html».
- Выберите Сделать снимок экрана
- Сохраните файл
Достоинством этого метода является то, что если вам не нужно захватывать всю страницу, вы можете просто выделить части кода, которые хотите захватить, но при условии, что вы знаете, на что смотрите. Кроме того, Apple уже встроила в macOS инструменты захвата экрана, которые будут работать в Safari (за исключением того, что он не выполняет захват страниц целиком), так что это был бы более простой метод, чем этот.
Настройте Safari с помощью расширений
По сравнению с Chrome и Firefox, поддержка расширений для Safari довольно ограничена. Но есть еще немало средств, которые могут помочь улучшить ваш опыт просмотра.
Например, вы можете использовать Мед чтобы получить отличные предложения, Грамматика освежить опечатки, Evernote Web Clipper добавлять материалы в свои заметки и т. д. Вы также можете установить блокировщик контента, чтобы убрать рекламу и другие нежелательные материалы из загрузки в Safari.
Перейдите в Safari> Safari Extensions, чтобы найти и загрузить расширения из Mac App Store. Затем вы можете управлять ими, перейдя в раздел «Расширения» на панели настроек браузера. Наиболее активные расширения появятся на панели инструментов Safari.
Удалите настройки Safari.
Удаление файла, в котором хранятся ваши настройки Safari, может исправить проблемы, вызванные неправильно настроенными настройками браузера. Однако перед тем, как начать, либо закройте, либо принудительно закройте Safari.
- Откройте Finder. Затем нажмите Command + Shift + G, чтобы открыть поле «Перейти к папке».
-
Скопируйте и вставьте следующий путь и выберите Перейти:
~ / Библиотека / Контейнеры / com.apple.Safari / Данные / Библиотека / Настройки
- Щелкните правой кнопкой мыши файл com.apple.Safari.plist и выберите «Переместить в корзину». Safari автоматически воссоздает файл позже, так что не беспокойтесь.
Перезагрузите ваш Mac. Затем откройте Safari и проверьте, нормально ли он работает. Если вы хотите изменить настройки своего браузера (домашняя страница, новые вкладки, поисковая система по умолчанию и т. Д.), Перейдите на панель настроек Safari.
Исследование
Исследовать и изменить HTML и CSS на странице.
Навигация по DOM при помощи «хлебных крошек»
Во время исследования узлов в DOM-дереве, список «хлебных крошек», представляющий путь узлов DOM, отображается в инструментах разработчика.
В Chrome и Opera этот список отображается внизу DOM-инспектора.
![]()
В Firebug, Firefox и Safari список отображается вверху DOM-инспектора.
![]()
Можно перемещаться по «хлебных крошкам» либо сразу же, нажав на один из элементов, либо используя клавиши со стрелкой. Нажатие клавиши «стрелка влево» переместит фокус к родительскому элементу, а клавиша с правой стрелкой к первому дочернему элементу. Можно перемещаться к следующему или предыдущему дочернему элементу путём нажатия клавиш с верхней и нижней стрелкой. Если дочерних элементов больше нет, верхняя и нижняя стрелки переместят фокус назад на один уровень вверх в DOM-дереве.
В Firefox можно нажать правой кнопкой мыши на «хлебные крошки» и увидеть список всех сестринских узлов, который позволит вам быстро переместиться к нужному.
В Safari есть возможность нажать левой кнопкой мыши на «хлебные крошки», чтобы увидеть список всех сестринских узлов.
Поиск для узлов DOM
В Firefox есть возможность найти конкретный DOM-узел в любом месте документа через панель «Инспектор». Эта функция доступна в правой части DOM-навигации «хлебных крошек» и скрыта в маленьком поле поиска.
При фокусе поле поиска увеличивается.
При вводе селектора, которому соответствует какой-либо элемент, этот элемент автоматически подсветится в DOM-дереве.
В Chrome и Opera можно нажать Ctrl-F, чтобы открыть диалог поиска. CSS-селекторы работают ожидаемым образом.
![]()
Исследование шрифтов
Firefox поставляется со встроенным инспектором шрифтов, позволяющим видеть шрифты, которые используются в элементе, исследуемом вами в настоящий момент.
![]()
Вы можете изменить текст «Abc» (по умолчанию), чтобы попробовать шрифт с каким угодно текстом. Внизу списка шрифтов есть кнопка для отображения всех шрифтов на странице, что позволяет легко увидеть, какие именно шрифты используются на странице.
Firebug предоставляет всплывающую подсказку для любого объявления шрифта, который встречается в CSS.
![]()
Просмотр вашего сайта в качестве адаптивного
В эпоху адаптивного дизайна важно видеть, как ваш сайт будет выглядеть на устройствах любого размера. Хотя мы можем изменять размеры окна браузера, существуют также и дополнительные инструменты, доступные в инструментах разработчика
В панели «Настройки» инструментов разработчика Chrome (появляющаяся по нажатию иконки с шестеренкой в нижнем правом углу инструментов) под «Overrides» вы найдёте «Метрики устройства», позволяющие указывать ширину и высоту вместе с значением масштаба шрифта. Также можно прикрепить инструменты разработчика к правому краю страницы и изменять их размер на ту величину, на которой вы хотите тестировать.
В инструментах разработчика Opera можно изменять ширину и высоту, используя меню «Метрики устройства» под вкладкой «Overrides» в «Настройки»
Инструменты разработчика Firefox включают инструмент проверки вашего сайта для любого размера. Инструмент «Режим адаптивного дизайна» находится справа вверху «шапки» инструментов разработчика. Этот инструмент предоставляет множество предустановленных размеров и опцию для удовлетворения ваших потребностей. В Firefox также есть опция поворота ориентации устройств, так что вы можете тестировать как альбомный, так и портретный режим.
Просмотр вашего сайта в 3D
Инструменты разработчика Firefox позволяют просматривать сайт в 3D, исследуя, например, какие элементы принадлежат каким родительским элементам, и предоставляет удобное визуальное представление вложенности элементов. Чтобы получить доступ к этому инструменту, нажмите на иконку «Кубик» в правом верхнем углу инструментов разработчика.
Как открыть консоль на разных браузерах
Алгоритм запуска консоли (инспектора) во всех браузерах идентичен. Есть два пути: первый – запуск через специальную клавишу на клавиатуре, второй – через функцию «Посмотреть код страницы/элемента».
Например, если воспользоваться в Chrome клавишей F12, то откроется дополнительное окно с консолью.
![]()
Второй путь заключается в просмотре кода текущей страницы – для этого необходимо кликнуть правой кнопкой мыши по любому элементу сайта и в отобразившемся меню выбрать опцию «Посмотреть код»
Обратите внимание, что это название опции в Google Chrome, в других браузерах оно может отличаться. Например, в Яндексе функция называется «Исследовать элемент»
![]()
В результате перед нами снова отобразится окно, в котором будет открыта главная вкладка с кодом страницы. Подробнее о ней мы еще поговорим, а пока давайте посмотрим, как выполняется запуск консоли в браузере Safari на устройствах Mac.
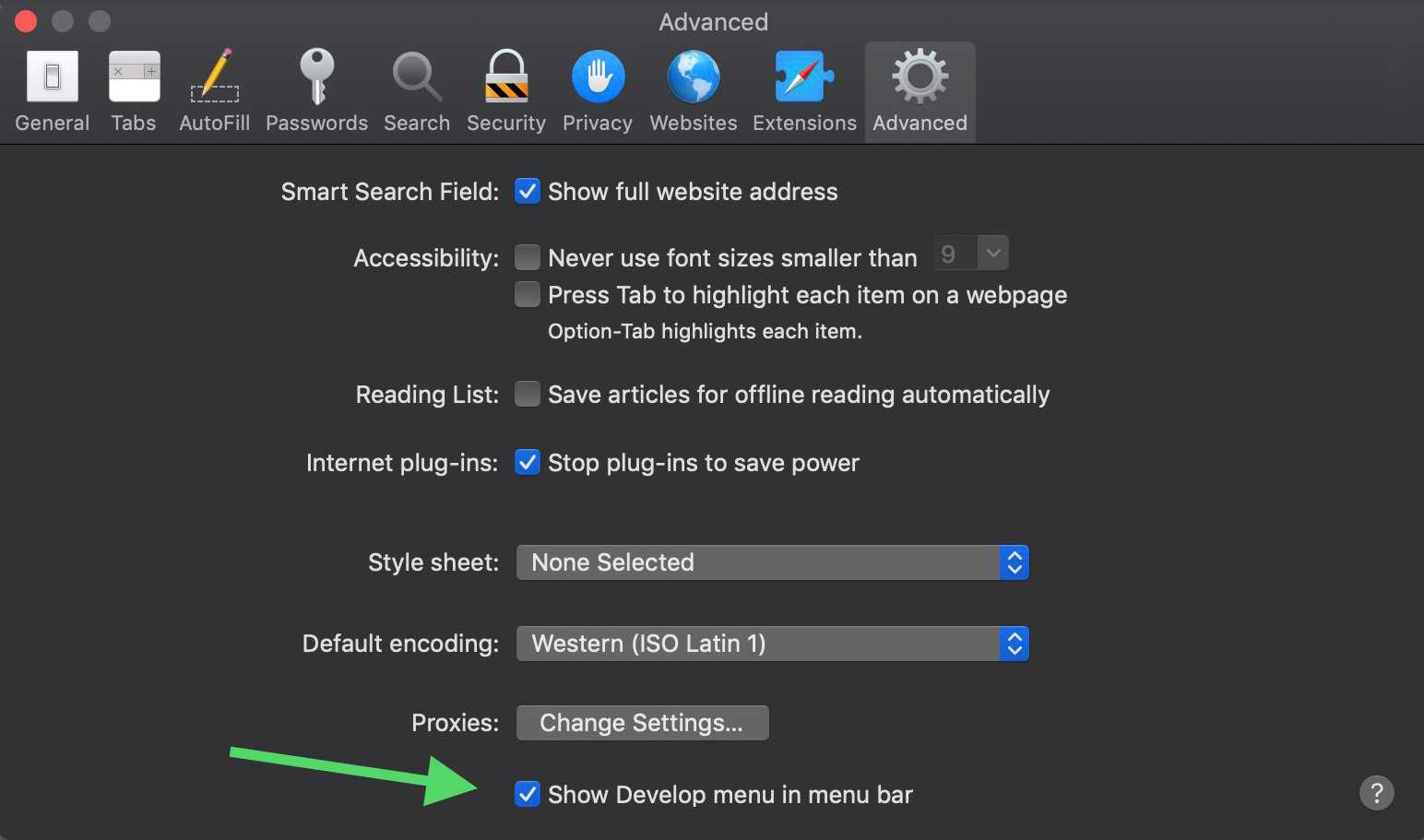
Первым делом нам потребуется включить меню разработчика – для этого переходим в раздел «Настройки» и открываем подраздел «Продвинутые». Находим пункт «Показать меню «Разработка в строке меню» и отмечаем его галочкой.
![]()
Теперь можно запустить консольное окно – достаточно воспользоваться комбинацией клавиш «Cmd+Opt+C».
Как видите, запустить консоль в браузере – дело нескольких секунд. Опция полезна, когда вы верстаете новый сайт, исправляете ошибки, проводите различные тесты.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Отладка мобильного Safari с помощью iPhone или iPad
Часто ошибка может воспроизводится на определенной версии браузера, операционной системе или устройстве. Поэтому способ тестирования и отладки на реальных iPhone или iPad самый «честный» из перечисленных. Однако он же самый неудобный и затратный: множество устройств надо иметь при себе, заряжать, поддерживать.
Чтобы провести отладку, подключите кабелем iPhone или iPad к Mac. Если появится сообщение Доверять этому компьютеру?, выберите Да, тем самым разрешив доступ к устройству.
В настройках мобильного Safari: Settings – Safari – Advanced (Настройки – Safari – Дополнения) включите Web Inspector (Веб-инспектор).
На устройстве в мобильном Safari перейдите на сайт, отладку которого хотите провести. Затем откройте Safari на Mac. Если устройство корректно подключилось, то в меню Develop (Разработка) появится пункт с названием вашего устройства, а в подменю будет пункт с названием открытого на устройстве сайта. Клик по нему запустит веб-инспектор и вы сможете провести отладку.
Настройте панель инструментов Safari в macOS Big Sur
Панель инструментов Safari, которая включает адресную строку и прилегающие области, по умолчанию отображает несколько быстрых элементов управления, таких как боковая панель, «Назад / Вперед» и «Поделиться». Это также легко настраивается.
Выберите «Просмотр»> «Настроить панель инструментов», чтобы открыть панель настройки панели инструментов. Затем вы можете начать перетаскивать новые элементы на панель инструментов — «Домашняя страница», «Почта», «Настройки веб-сайтов» и т. Д. — или перетаскивать из нее элементы управления, которые вам не нужны.
Вы также можете перетасовать вещи, добавить пустые промежутки между значками с помощью блока «Гибкое пространство» и изменить положение адресной строки (или даже полностью удалить ее). Выберите Готово, чтобы сохранить изменения.
Если вы хотите вернуться к тому, как все выглядело ранее, просто перетащите набор по умолчанию из нижней части панели настройки панели инструментов и поместите его на панель инструментов Safari.
Выявление основных ошибок
При возникновении возможных ошибок мы сразу будем об этом уведомлены во вкладке Console – в ней отобразится информация с красной строкой текста. Рассмотрим самые распространенные ошибки, которые могут возникать в Google Chrome, Safari и Internet Explorer:
- Uncaught TypeError: Cannot read property. Ошибка возникает в Хроме при вызове метода или чтении свойства для неопределенного объекта.
- TypeError: ‘undefined’ is not an object (evaluating). Аналогична предыдущей ошибке, но только в Safari.
- TypeError: null is not an object (evaluating). Возникает в Сафари при вызове метода или чтении свойства для нулевого объекта.
- (unknown): Script error. Обозначает ошибку скрипта.
- TypeError: Object doesn’t support property. Встречается в Internet Explorer – возникает при вызове определенного метода.
- TypeError: ‘undefined’ is not a function. Указывает на неопределенную функцию (в Chrome).
- Uncaught RangeError: Maximum call stack. Ошибка в Chrome, означающая превышение максимального размера стека.
- TypeError: Cannot read property ‘length’. Невозможно прочитать свойство.
- Uncaught TypeError: Cannot set property. Возникает, когда скрипт не может получить доступ к неопределенной переменной.
- ReferenceError: event is not defined. Обозначает невозможность получения доступа к переменной, не входящей в текущую область.
Устранение основных и прочих ошибок может быть проблематично. Если вы считаете, что они сильно мешают производительности вашего сайта, то рекомендуем поискать информацию о них в официальной документации браузера либо на тематических форумах.
Сохранение веб-сайтов в формате PDF
Что интересно в этом методе, так это то, что если вы попытаетесь сделать снимок экрана с прокруткой на iPhone, он будет сохранен в формате PDF, поэтому этот метод очень похож.
- Открыть Safari
- Перейдите на веб-сайт, который хотите запечатлеть.
- Нажмите «Показать просмотр читателя».
- В меню выберите Файл> Экспортировать как PDF.
- Выберите место и имя и нажмите Сохранить.
Обратите внимание: поскольку вы сохраняете его как файл PDF, на самом деле это не файл изображения. Достоинством этого метода является то, что если у вас есть редактор PDF, вы можете вносить в файл некоторые изменения, например добавлять заметки
Обратной стороной является то, что кому-то также легко внести те же изменения, если у него есть файл, по сравнению с изображениями, которыми может быть немного сложнее легко манипулировать.
Заключение
Теперь, когда в ваших руках есть веб-инспектор Safari, у вас гораздо больше контроля при создании и отладке веб-сайтов и веб-приложений.
Ниже примеры некоторых вещей, которые вы можете теперь делать, когда отлаживаете мобильные сайты:
- Вносить изменения в HTML и CSS.
- Видеть, как работает ваш сайт/приложение, включая просмотр подробных сведений о событиях JavaScript и сетевых запросах.
- Отлаживать JavaScript с использованием точек остановки и других инструментов.
- Просматривать предупреждения и ошибки.
- Открывать консоль.
- Искать DOM.
- Просматривать хранилища сайтов.
У вас есть инструменты, идите и стройте!